現在許多站台為了加速或資安防護的需求紛紛使用了CDN相關技術,Cloudflare CDN是目前市場上相當火紅的CDN服務商,該廠商有推出了一系列的CDN、SSL、tunnel等免費服務,因此使用的人也相當多。
如果您的站台已使用了Cloudflare CDN服務,且WordPress原本也使用了WP Fastest Cache這個快取套件,那今天的介紹可千萬不可錯過。
小編今天要來介紹的是如何透過WordPress 外掛 WP Fastest Cache 站台快取套件整合合Cloudflare CDN服務,快來一起瞧瞧如何進行吧。
01、首先登入Cloudflare官網
https://dash.cloudflare.com/login
02、開啟Cloudflare api申請頁面
https://dash.cloudflare.com/profile/api-tokens
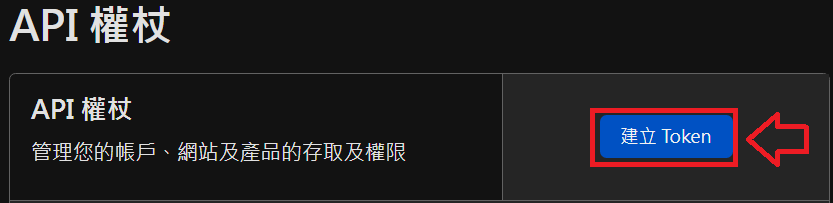
03、點選「建立Token」

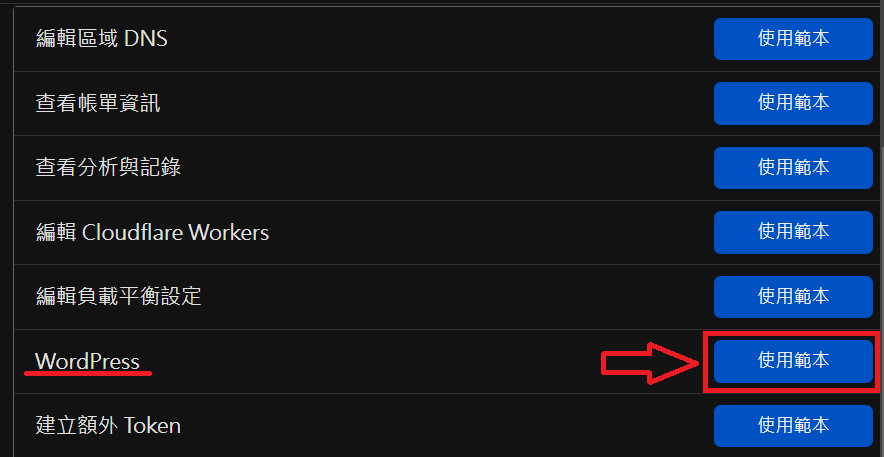
04、在範本跳選列表中,選擇「WordPress」
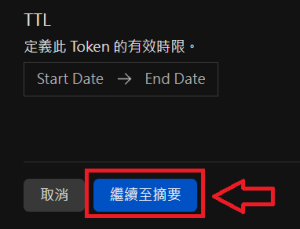
05、直接點選最下方的「繼續至摘要」

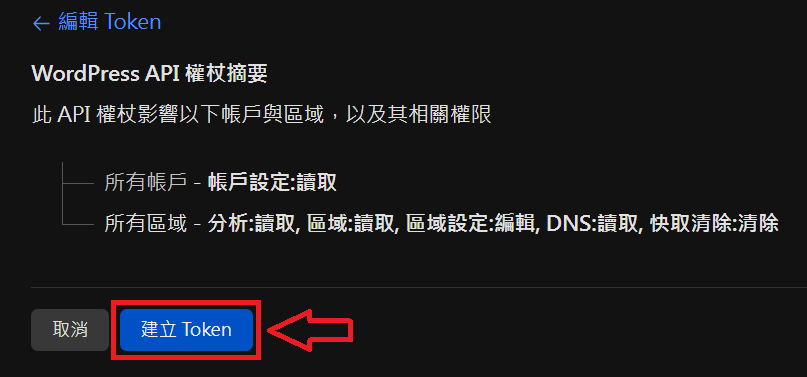
06、點選「建立 Token」

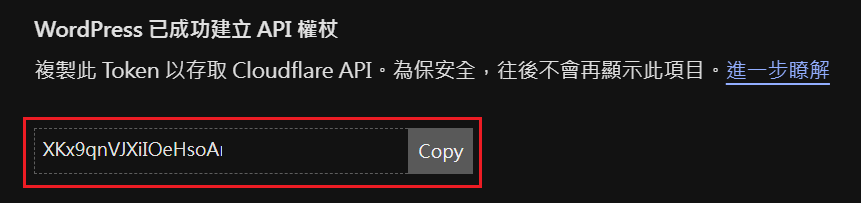
07、接著複製畫面上呈現的API Token字串

※點選上方「Copy」字樣即可完成複製動作,建議先複製到文字檔中確認一下是否有順利複製成功。
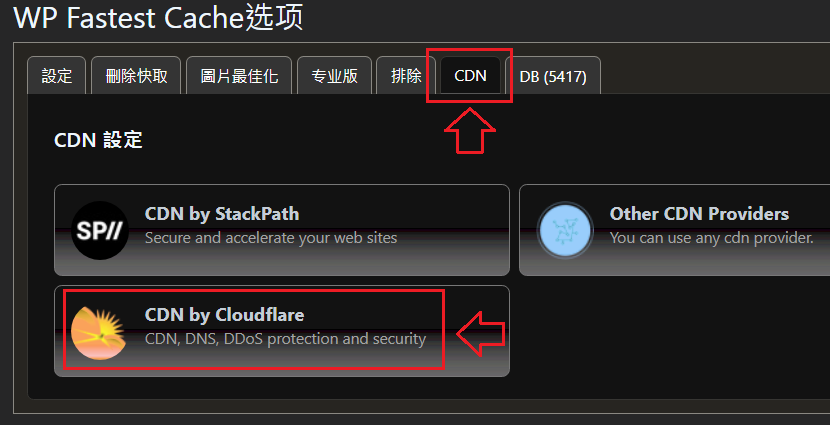
08、登入WordPress後台,開啟「WP Fastest Cache」設定頁面
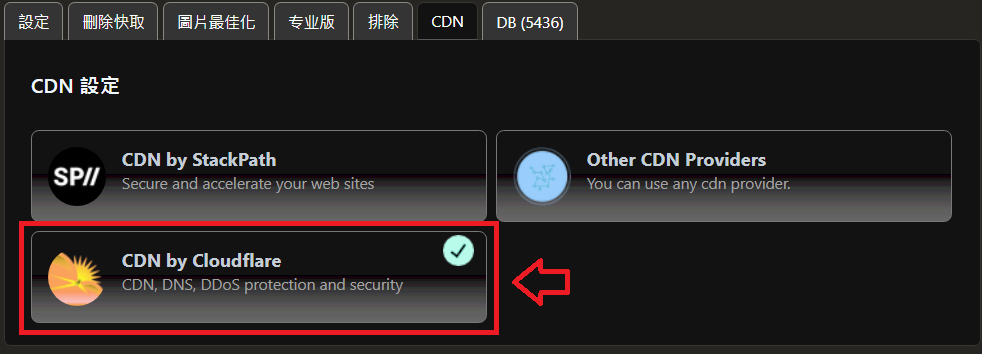
選擇「CDN」→選擇「CDN by Cloudflare」

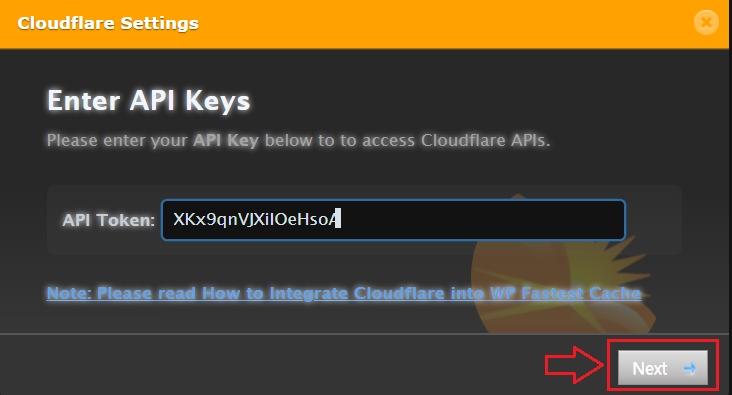
09、將Cloudflare申請的API Token字串貼上,接著點選「Next」進行下一步驟

10、點選「Next」進行下一步驟

11、點選「Next」進行下一步驟

12、點選「Next」進行下一步驟

13、點選「Finish」完成設定

14、點選「Close」結束設定

15、看到「CDN by Cloudflare」出現打勾的符號就代表已完成設定

如此一來~不只站台本身有快取機制,更能搭配外端的CDN快取服務瞜。